Cara Export File JPG atau PNG Di Coreldraw untuk Gambar Blog Supaya Lebih Ringan
Untuk membuat file JPG atau PNG untuk web sebaiknya melalui export for web karena ukuran filenya akan lebih kecil daripada di export seperti biasanya
Cara Export File JPG atau PNG Di Coreldraw untuk Gambar Blog Supaya Lebih Ringan
Buat yang suka blogging,, pasti setiap membuat konten artikel selalu menyertakan gambar untuk kontennya. Selain untuk ilustrasi ,gambar juga mebantu dalam SEO dengan menyematkan ALT atribut pada gambar, untuk pencarian berdasarkan gambar pada mesin pencarian. Namun dengan file gambar yang besar akan membuat loading blog kita menjadi lambat.
Biasanya untuk membuat gambar berupa JPG atau PNG dari coreldraw kita langsung export terus pilih JPG atau PNG. Tetapi dengan cara itu ukuran file akan besar.
Baca juga : Cara Export dan Import File EPS di Coreldraw
Untuk membuat file JPG atau PNG untuk web sebaiknya melalui export for web karena ukuran filenya akan lebih kecil daripada di export seperti biasanya. Caranya adalah sebagai berikut :
1. Klik File
2. Pilih Export for
3. Pilih Web . Lalu akan muncul Kotak Dialog pilih format yang diinginkan JPG atau PNG kemudian untuk colour mode pilih RGB, lalu tekan SAVE AS
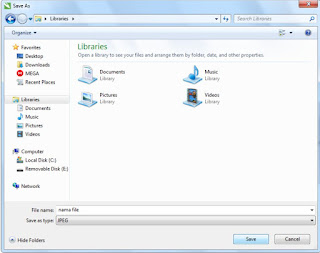
4. Akan Muncul lagi kotak dialog seperti di bawah, pilih tempat penyimpanan dan terus beri nama file yang kita inginkan.
5. SAVE. Selesai
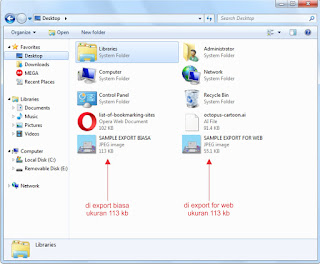
Dengan cara itu ukuran file akan lebih kecil daripada di export seperti biasa. Dengan ukuran file lebih kecil loading blog atau website saat membuka halaman akan lebih ringan. Untuk perbandingannya saya buat gambar ukuran 1000px X 1000px kemudian di export dengan 2 cara berbeda. Ini hasilnya.